Overview
Mobile Chat Widgets
Have you got a mobile app? You can still make use of LiveChat and improve your mobile user experience! All you need to do is install the mobile Chat Widget compatible with your app.
- Mobile Chat Widget for iOS apps
- Mobile Chat Widget for Android apps
JavaScript API
Chat Widget JavaScript API is an easy yet powerful way to integrate your website or application with the LiveChat platform.
The integration of your app with the Chat Widget can be multiform and contextual. E-commerce owners often use JavaScript API to pass visitor data or to track sales made via chat (read about Sales tracker to learn more).
Also, it could be used to improve the customer support experience. There might be some app locations where users usually get stuck or have problems. To troubleshoot that, you could add a chat-with-customer-support button. Users would click it to ask customer support for help. Similarily, you could put such a button in the Contact or Help section of your app. Those are the tabs where users normally look for support.
What's more, you could use methods and callbacks to send additional data about a chat or visitor. It's possible to manipulate the Chat Widget state (maximize, minimize, hide) and build handlers for the events happening in conversations.
Building a Single Page App (SPA)? We're fine with that! LiveChat integrates well with SPAs, and you will be able to use the API without any problem.
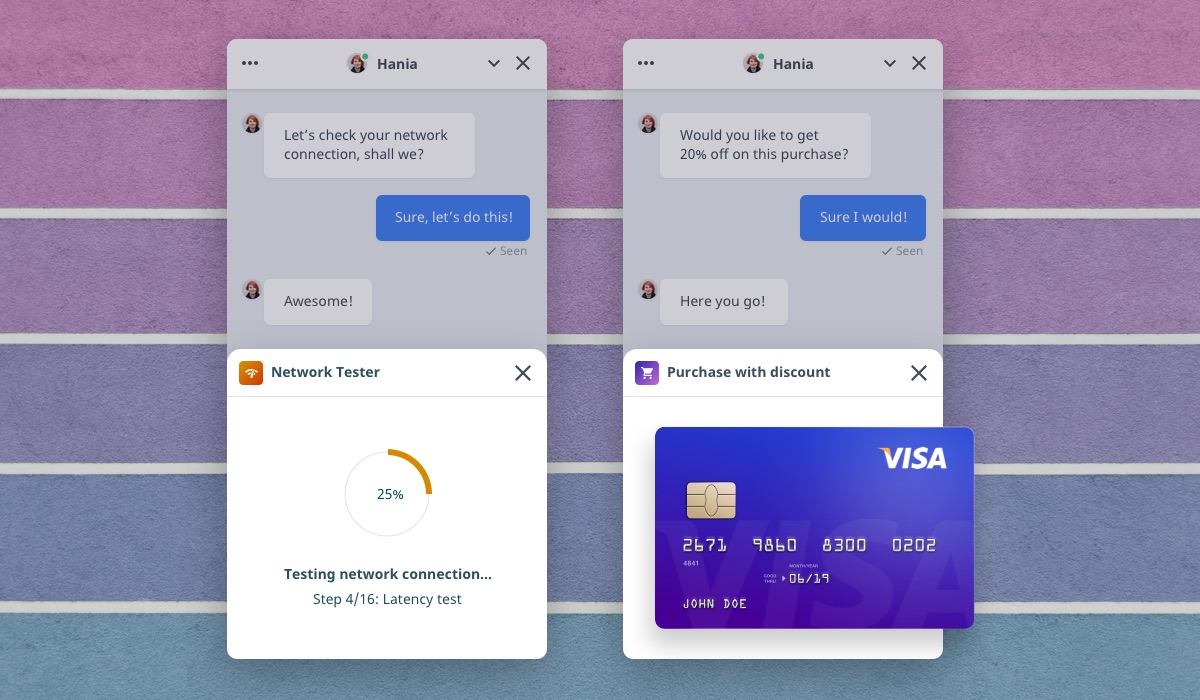
Moments
Chat Widget Moments are webpages embedded in an iframe, displayed during a chat.

Thanks to Moments, customers can perform specific actions. For example, you could pick a date from a popping up calendar instead of typing it manually, or let your customer make a purchase right on the spot. Moments were created to solve complex problems easily and securely. You can think of them as an accessible API to integrate the Chat Widget with some other software.
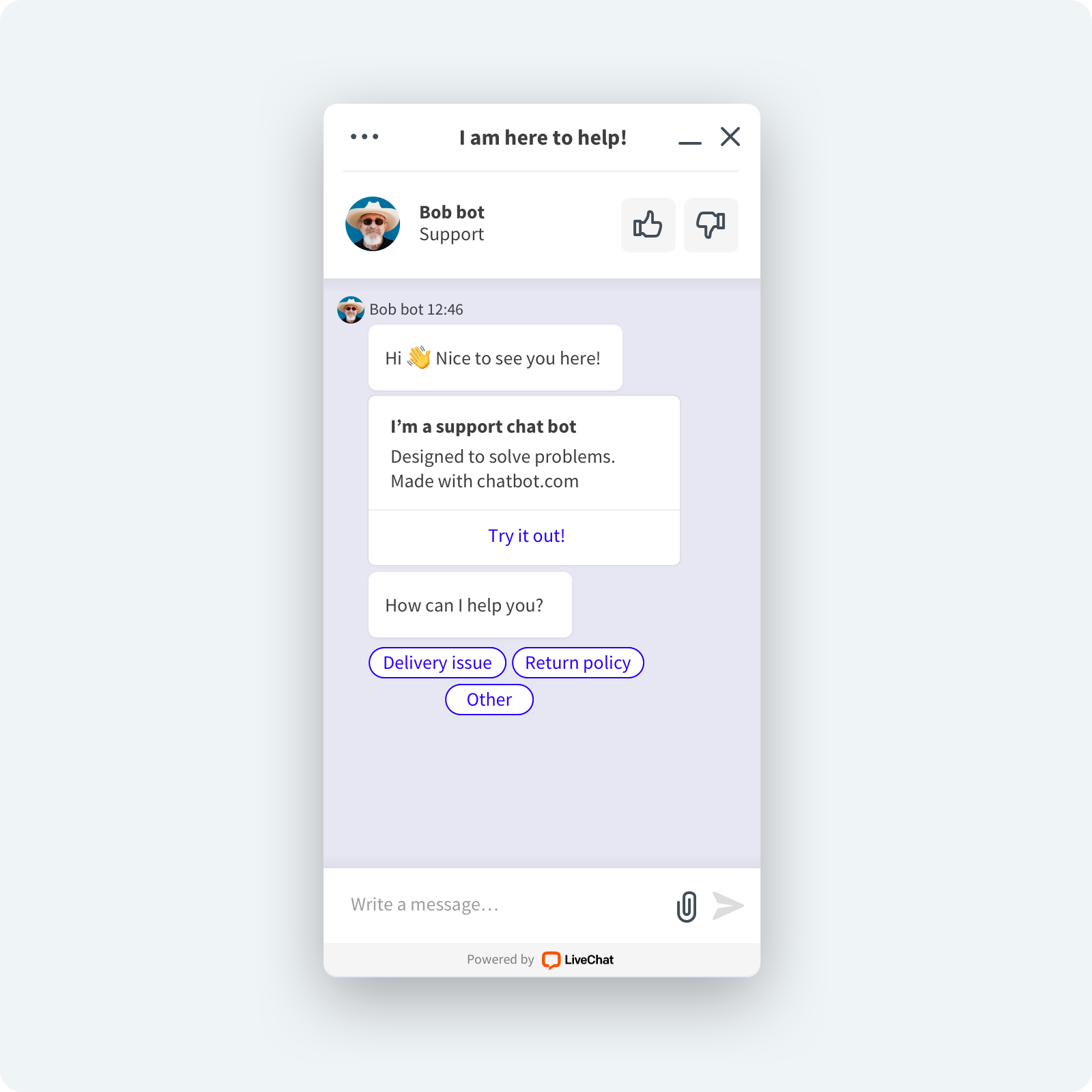
Rich messages
Do you want to captivate your Customers even more, using interactive and stylish messages? Rich messages are the way to go. Thanks to them you can use images, buttons and more to make your conversations smooth and engaging.

Customer SDK
You can build advanced custom solutions with the use of Customer SDK. With this JavaScript library, you can create a chat widget from scratch. It allows you to meet a specific scenario, but is definitely the most challenging option. Before you interact with this API, keep in mind that complicated solutions call for strong coding skills.
Custom Identity Provider
Custom Identity Provider allows you to pair a LiveChat customer identity with an identity from your own service, making communication even more seamless than before. It opens up the possibility of creating truly cross-platform communication with complete chat history stored, regardless of where the conversations took place. Customers will always have access to their previous conversations as long as they are authorized in your service.
Chat Widget Adapters
Chat Widget Adapters allow you to use the LiveChat Chat Widget with popular frontend frameworks. They combine the best practices for building web applications together with our Chat Widget JS API. If you use React, Vue or Angular to build your website or web application, it may come in handy to integrate the LiveChat Chat Widget using the corresponding adapter.