Building webhook apps
Introduction
This tutorial will help you build a LiveChat webhook integration. Follow the steps below if you're developing an integration that reacts to internal LiveChat events, such as a new incoming chat or a queued visitor.
Use cases
A typical use case for a webhook integration is connecting LiveChat to an external CRM, marketing automation tools, or data analytics platforms. For instance, if you're integrating LiveChat with a marketing automation tool, you can add a new contact there every time a LiveChat visitor starts a chat.
Important notes
Before you start, you'll need to have a basic knowledge about webhooks and the LiveChat authorization protocol, OAuth2.1.
This tutorial will not answer questions on building integrations that pull data on demand (as opposed to pulling data in reaction to some LiveChat events). If you want to pull LiveChat reports on request, you should be using Data & Reporting APIs.
What are webhooks?
LiveChat can send notifications when some specific actions are performed. Such a notification is called a webhook – it’s a simple HTTP request that LiveChat sends to your server when a particular event occurs. Please see the following documents for reference on how to manage webhooks:
- How to set up webhooks
- A list of available webhooks along with their format samples
When your server receives a webhook from LiveChat, it should respond with HTTP 200 response. Otherwise, LiveChat will retry sending the webhook to your service a number of times until it receives the correct HTTP 200 response.
The timeout is set to approx. 10 seconds. If we don't receive HTTP 200 response within that time period, we'll retry sending the webhook up to 3 times within ~1 minute.
If your endpoint is responsible for receiving data from our webhook and making further actions, like creating a record in your database, the whole process may take longer than 10 seconds. In such a case, we believe the best solution would be to split your mechanism into two separate actions:
1) Retrieving data from the LiveChat webhook (sending HTTP 200 back to us immediately).
2) Further processing of the data and passing it to other services.
That would prevent situations in which the process takes longer than our webhook timeout and data isn't pushed from our side again.
Note: LiveChat webhooks are sent with Content-Type: application/json header, so please make sure that your service can handle such requests.
Basic tutorial
1. Sign in to Developer Console
To build an integration, you'll need an account in the LiveChat Developer Console. Sign up here and get access to all Platform Developer Tools.
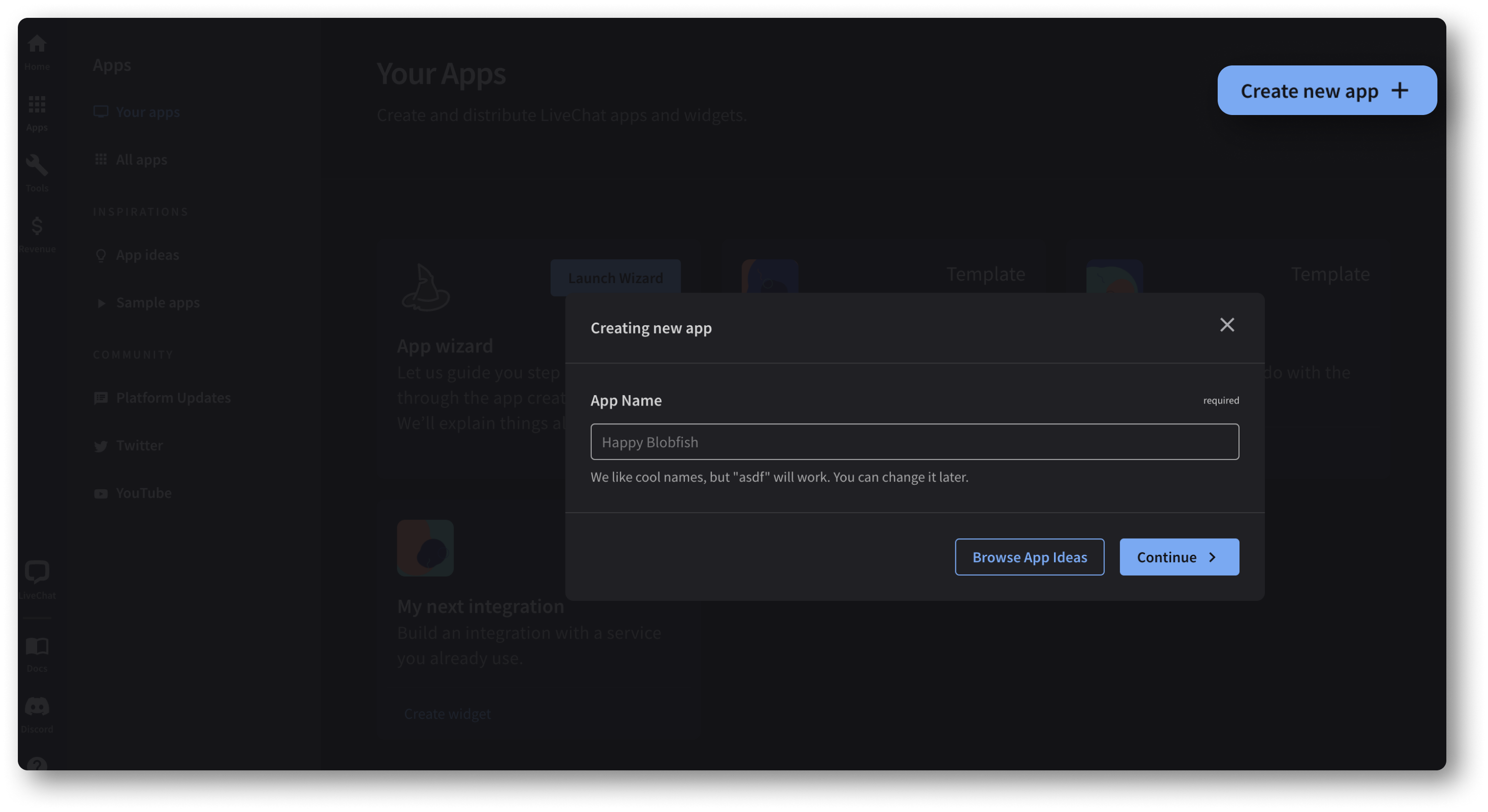
2. Create a new app
Once you register an account, create a new application in the Developer Console by going to the Apps tab and using the Create new app + button.

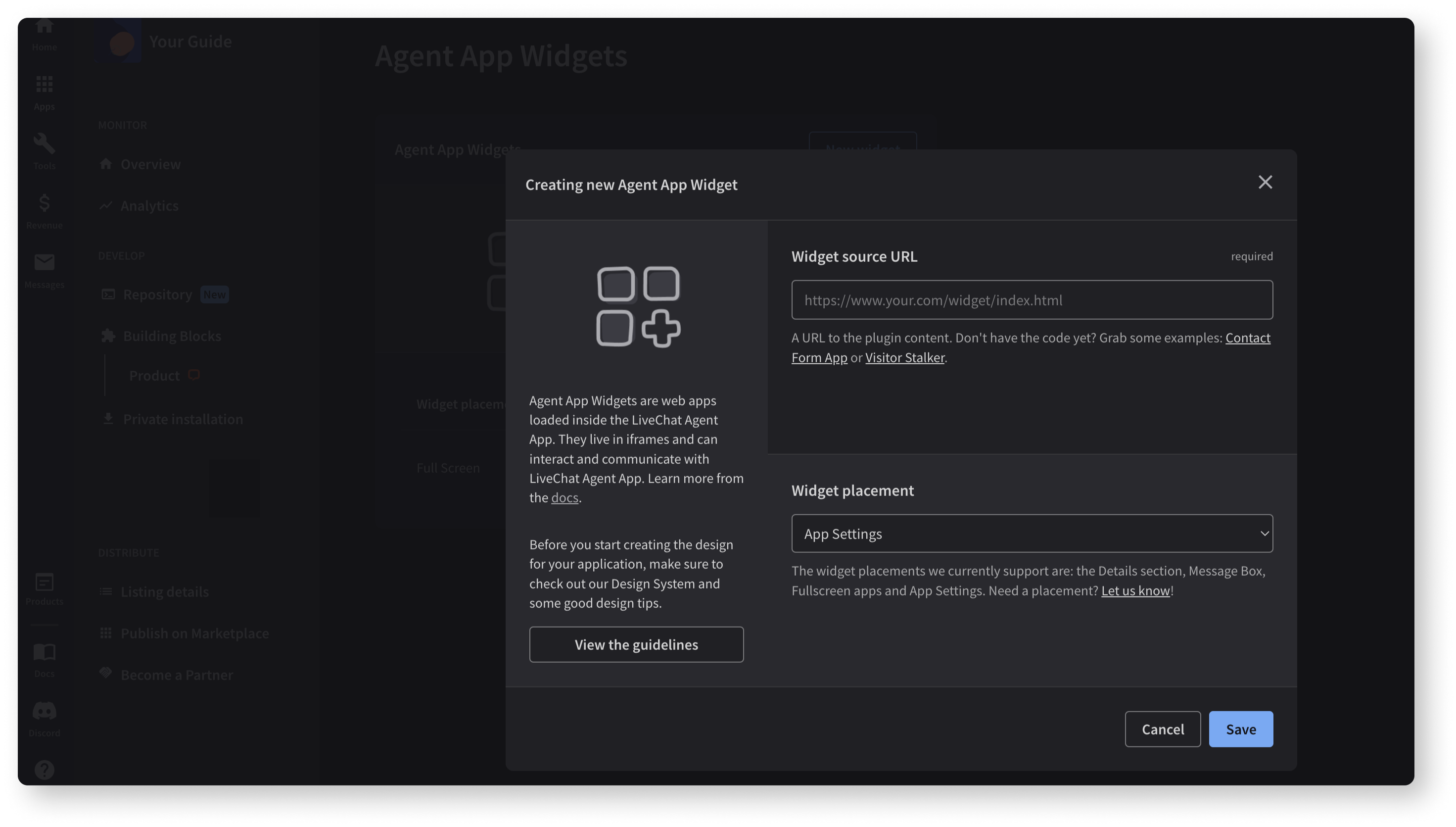
3. Add the Agent App Widgets block
Go to the Building Blocks section and create a new Agent App Widget with App Settings as the placement. This widget will be displayed as a settings page for your app.

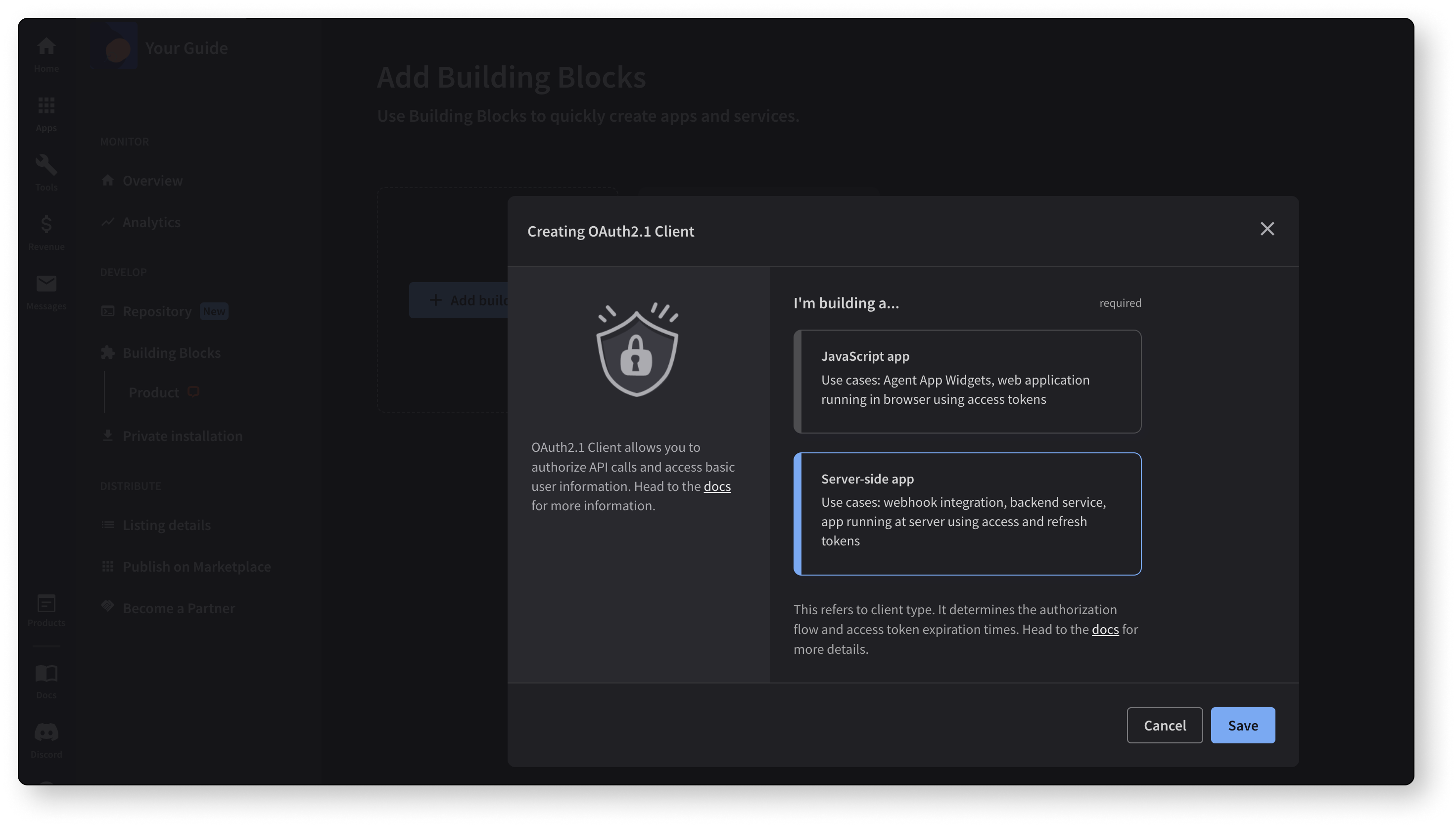
4. Add the App Authorization block
Go back to the Building Blocks section and create the App Authorization block with Server-side app option. Save the highlighted Client Id and Client Secret – you'll need them both to complete the authorization later.

5. Create a settings page (optional)
Settings page is a place where you can:
- Prompt users to connect their accounts with your OAuth2.1 provider.
- Display configuration options.
- Inform users about additional installation steps, if there are any.
If you need to access LiveChat user data, we recommend using the Sign in with LiveChat flow on your settings page. For more information on possible widget placements, visit the app locations document.
Sample settings page scenario
If you're building an integration that binds LiveChat data with an external service, you should create a settings page that:
- Makes use of the Sign in with LiveChat flow.
- Imports your sign in form or other authorization flow, e.g. server-side authorization code grant flow for backend apps.
- Binds both pieces of information and stores new users in your database.
- Displays a confirmation screen when the integration is up and running.
The settings page will appear right after a LiveChat user installs your app from the Marketplace.
6. Register the webhooks
Once you have the LiveChat credentials, you can register your webhooks.
Setting up webhooks v3 for development
If you're using the Configuration API v3.x, you can register your webhooks either via the Configuration API or in the Developer Console.
Via Configuration API
One of the options is to call the LiveChat Configuration API directly. We recommend you use the current stable version of the Configuration API to register your webhooks. Learn more...
In Developer Console
If you're using v3.x, you can register your webhooks in the Chat webhooks building block. Setting up webhooks via the Console's interface automates the process of webhook registration.
Learn how to set up webhooks in Developer ConsoleWebhooks v2 reference (deprecated)
Note: This reference is deprecated. Versions 3.x of Platform APIs introduce new webhook interfaces. We highly recommend migrating out of the deprecated system. The new webhooks service has much more functionality and provides you with a higher control over the data. Please note that the new Platform APIs also provide a RTM (websocket) transport.